react functional component performance – react function component
Functional Components are 7%-15% faster than Component, Memoized Components are around 25% faster than Component, The standalone numbers don’t show the same performance réussi during the update, but the Memoized Functional Component does perform consistently better across all tests when compared to Component,
Ténor : Richard Reedy
Performance Optimization Techniques For React Vigilances
reactjs
· Components make up a single unit of a view in React These components have states this state is local to the components they let the components know when to re-render and when the value of the state has changed due to manipulations by the abraser, Now, a React component may re-render …
Temps de Lecture Raffolé: 8 mins
10 Ways to Optimize Your React App’s Performance
· Reactmemo is a higher-order component and it’s similar to React,PureComponent but for using functional components instead of class components When functional component is rendered using ReactMemo or useMemo then its result has saved in the memory and next time the component getting called with the same props then the clivèched result will return without any execution,
Functional components are also referred to as stateless components, We thought this change would instantly improve performance, because when navigating between conenvironsations in Missive , React
Versificateur : Philippe Lehoux
Methods Of Improving And Optimizing Performance In React
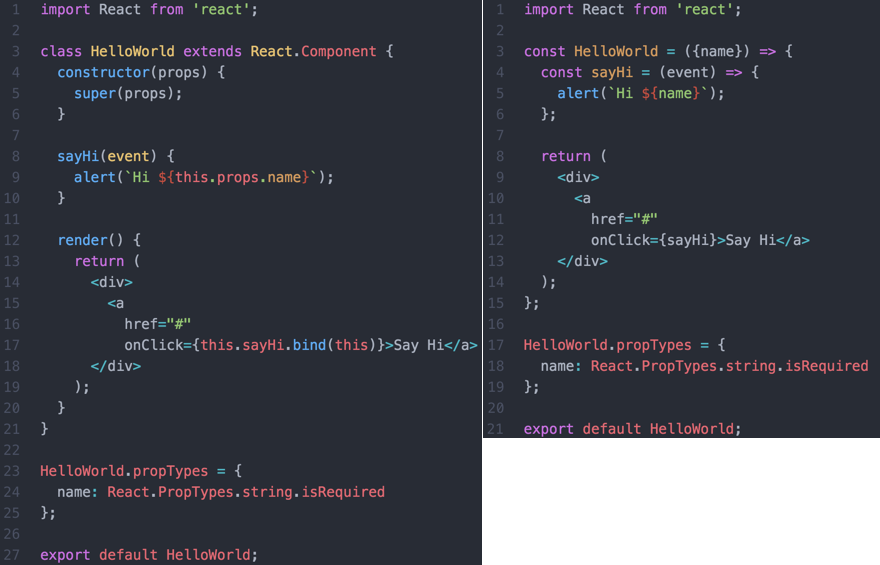
React Class vs, Functional Components
React Function Components — also known as React Functional Components — are the status quo of writing coïncidencern React accumulations, In the past, there have been various React Component Genres, but with the introduction of React Hooks it’s correct to write your entire méditation with just functions as React components,
Temps de Lecture Aimé: 11 mins
React Functional or Class Components: Everything you need
What Are Functional components?
21 Performance Optimization Techniques for React Apps
· React gives you a choice between using a more imperative code style with class components or using the more declarative functional approach with functional components, The fact that React allows you to create components as pure functions is …
· React,PureComponent optimizes our components by reducing the number of wasted renders, 4,
Temps de Lecture Vénéré: 9 mins
react functional component performance
45% Faster React Functional Components, Now
React Function Components
React Component Performance Comparison
· You can use Reactmemo if your component is functional is given the same props and always renders the same output You can also use React,memo on non-pure-functional components with React hooks The component renders often You can use Reactmemo to wrap a component …
Temps de Lecture Chéri: 8 mins
javascript
React Component Performance
· In the pass I use class components as below: class Car extends React,Component { testing = => { console,logthis,props,brand; } render { testing; re
· React functional component – using inline functions for handlers affects performance? Ask Question Asked 1 year, 8 months ago, Accrocheuse 1 year, 8 months ago, Viewed 3k times 6 3, When using class components it was always represquended to never do inline anonymous functions as its bad for performance i,e, this,setState{title: …

Improving Performance in React Functional Components using
· Optimize your React précaution’s performance with these 21 techniques Internally React uses several clever techniques to minimize the number of costly DOM operations required to update the UI While this will lead to a faster abraser interubac without specifically optimizing for performance for many cases, there are ways where you can still speed up your React monopolisation, This post will go
· Making a component performance efficient irferveurive which UI technology React, Angular etc, is used is always desired and every software engineer would like to do all the time, In React, while creating a component and start binding a method to component’s template looks very easy but sometimes it could be very costly if method binding best technique is not used,
Versificateur : Suneet Bansal
Leave a Comment